Filter
Angular 提供幾個內建的過濾器其實已經非常夠用了,但如果您需要自訂您自己要的過濾器也是非常容易的。
有以下幾種方式在 View 上面使用過濾器
一般
{{ expression | filter }}
多種過濾器 (chaining 的一種方式)
{{ expression | filter | filter | ... }}
過濾器需要傳遞參數時
{{ expression | filter:argument1:argument2:... }}
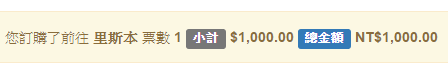
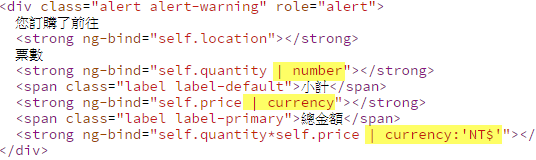
將我們的範例利用過濾器來改寫成如下


客製化過濾器
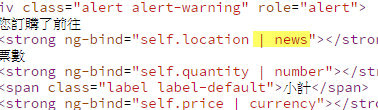
我們想要在購買商品後方都多了一個 (最後促銷!) 的標籤,
前面有提過模組化的概念我們在這時候就可以試試看了。
創建了一個新的模組並在裡面建立新的過濾器。
在原本的模組中依賴進來,直接在 View 使用即可。
var app = angular.module('app', ['app.filters']);
app.controller('main', function () {
var self = this;
self.location = '里斯本';
self.quantity = 1;
self.price = 1000;
});
var appFilters = angular.module('app.filters', []);
appFilters.filter('news', function() {
return function(input, uppercase) {
input = input || '';
var out = input;
if (uppercase) {
out = input.toUpperCase();
}
out += '(最後促銷!)';
return out;
}
});