實務練習
self.del = function(id) {
self.carts.splice(id, 1);
};

JS Bin
self.total = function() {
var total = 0;
for(var i = 0; i<self.carts.length; i++) {
total += self.subtotal(self.carts[i].quantity, self.carts[i].price);
}
return total;
}

JS Bin
self.batchDelete = function() {
var newcarts = [];
for (var i = 0; i < self.carts.length; i++) {
var item = self.carts[i];
if (!item.deleted) {
newcarts.push(item);
}
}
self.carts = newcarts;
};
self.selectAll = function() {
var isAll = self.isAll;
for (var i = 0; i < self.carts.length; i++) {
var item = self.carts[i];
item.deleted = isAll ? true : false;
}
};

JS Bin

JS Bin


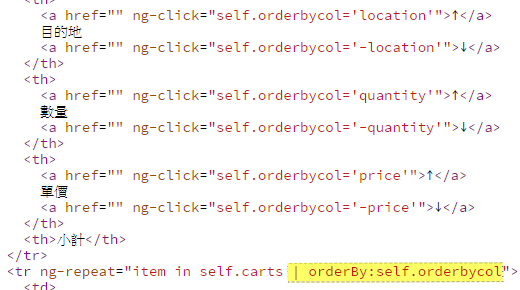
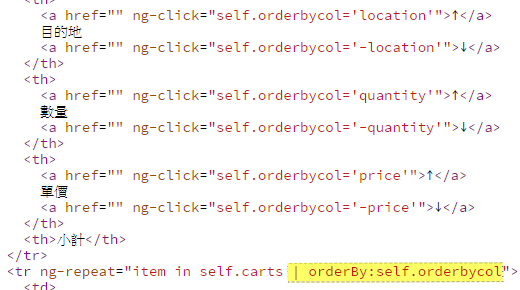
JS Bin, orderBy filter


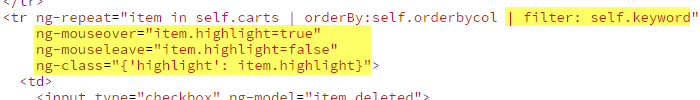
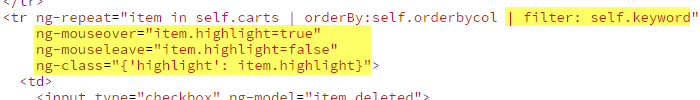
JS Bin, filter filter, ngClass