viewport
在 W3C 下制定 HTML 了給手機瀏覽器認識的語法。告訴瀏覽器要怎麼調整螢幕解析度。
<meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=1.0;">
| width | 畫面寬度,通常設定 device-width 用意是適應各家裝置大小 |
|---|---|
| height | 畫面高度 |
| initial-scale | 初始縮放比例 0.25~5 |
| minimum-scale | 最小縮放寬度 0.25~5 |
| maximum-scale | 最大縮放寬度 0.25~5 |
| user-scalable | 允許使用者改變縮放比例 |
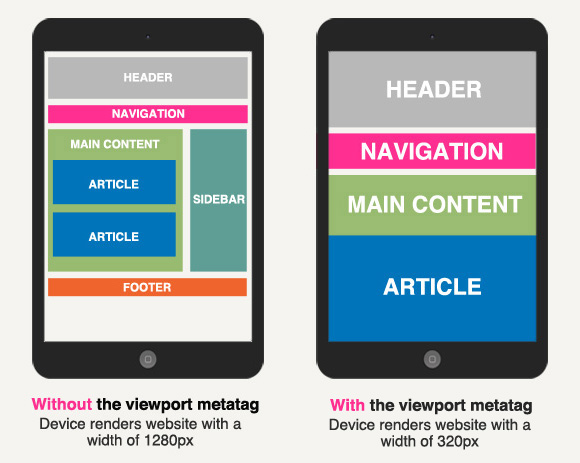
以下圖為範例,告訴瀏覽器 320px 寬度去呈現該網站。

Image source: www.networkingtechnican.com