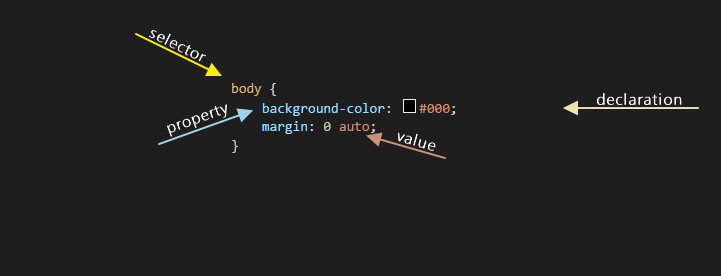
CSS 語法
- 選擇器 (selector)
- 宣告 (declaration) 一條或多條

有 3 個方法可將 HTML 套入 CSS
內部樣式表 - 直接在 HTML 檔內下 <style> 元素
<style> h1 { color: blue; } p { font-size: 12px; } </style>行內樣式 - 直接寫在 HTML 元素內
<h1 style="color: red;font-size: 16px;">This is Demo.</h1>外部樣式 - 匯入外部 CSS
<head> <link rel="stylesheet" href="demo.css"> </head>