快速上手
首先舉了個簡單的例子帶領各位快速上手
先到官網選擇 Download AngularJS 1

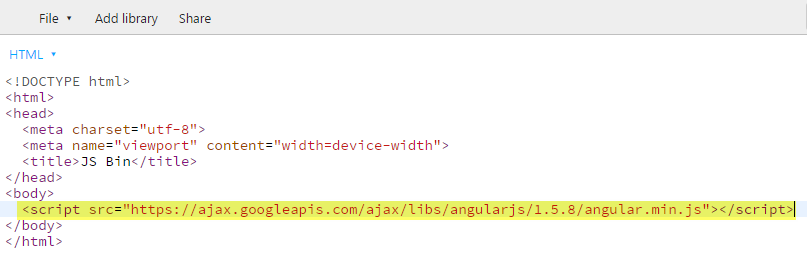
為了讓各位可以快速呈現結果就已 JS Bin 網站做示範

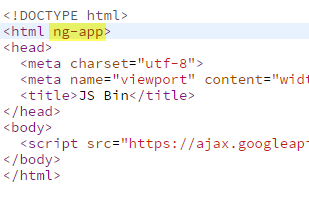
在 <html> 標籤上加入 ng-app 屬性
這就是宣告式語法 (Directive),用來宣告整份 html 都屬於 AngularJS 控管。

Angular 表達式 (Angular Expressions)
長得像 JavaScript 語法但又不全是 JavaScript,語法相近且會用 {{ 與 }} 包起來
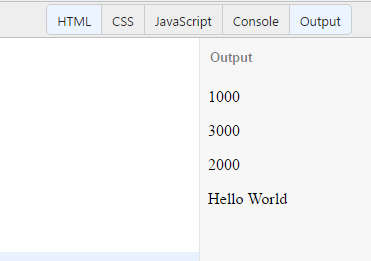
試試看以下的語法
<p>{{1000}}</p>
<p>{{1000+2000}}</p>
<p>{{1000*2}}</p>
<p>{{'Hello World'}}</p>

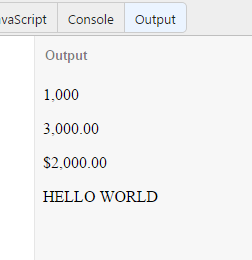
在 Output 欄中可以看到結果,目前為止都是跟 JavaScript 一樣輸出數字跟字串而已。
Angular 的 Filter 特性
可以修飾或過濾 Angular 表達式輸出的內容,先示範幾個簡單的例子。
<p>{{1000 | number}}</p>
<p>{{1000+2000 | number:2}}</p>
<p>{{1000*2 | currency}}</p>
<p>{{'Hello World' | uppercase}}</p>

資料繫結 Data-Binding
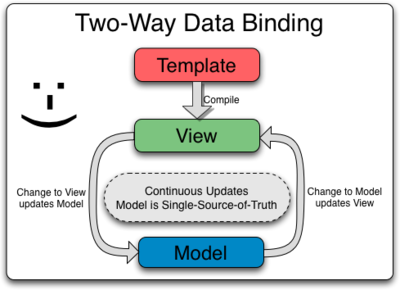
MVC設計模式中,在 View 與 Controller 之間都是透過 Model 做資料傳遞,不論你是在 View 透過表單元素修改還是在 Controller 端直接修該 Model 內容,兩邊都會即時發生變化。因為 AngularJS 會監控 Model 物件的任何變化,並隨時反映到 View 上。
雙向繫結示意圖

image source: Angular JS
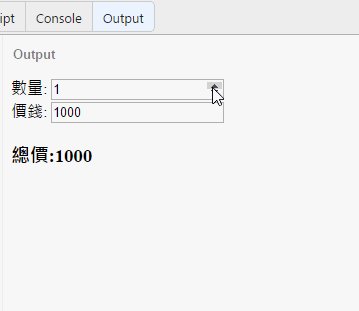
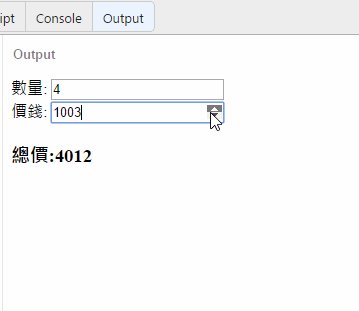
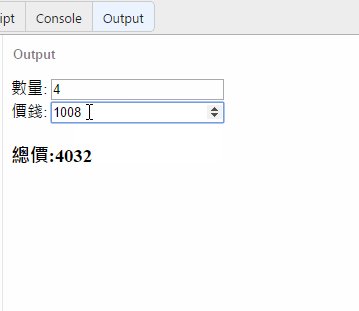
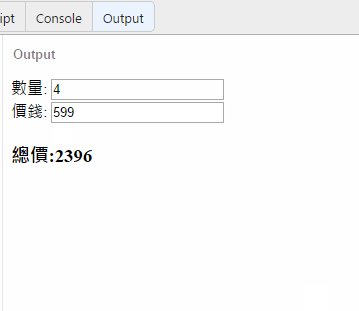
請把代碼改成以下例子體驗一下 AngularJS 資料繫結的神奇之處。
<label>
數量:
<input type="number" ng-model="quantity" ng-init="quantity = 1">
</label>
<br>
<label>
價錢:
<input type="number" ng-model="price" ng-init="price = 1000">
</label>
<br>
<h3>{{'總價:' + quantity*price }}</h3>
在例子中有 2 個 input 欄位宣告了 ng-model,屬性值代表的 Model 變數名稱。如果你試圖在 input 標籤設定 value 屬性與值,其屬性值並不會顯示在欄位中,因為 input 已經受到 Angular 控制,所以欄位中的 value 一定會跟 Model 繫結。quanity 跟 price 這兩個 Model 都沒有預設值,所以透過 ng-init 來指定 Model 的預設值。