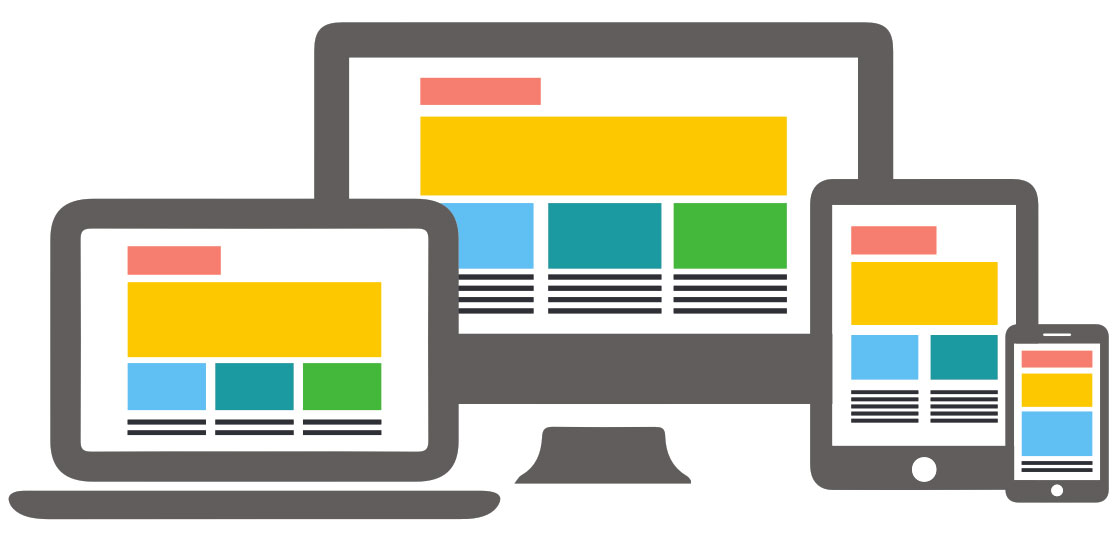
Responsive Web Design
隨著智慧型手機跟平版的普及,網頁的技術也跟著開始重視在不同尺寸下所呈現的視覺效果。在以前製作手機版網站都是與電腦版的網站分開製作,或是利用偵測客戶端的運行裝置送出不同版本的 HTML。有個缺點就是工程師要維護兩份以上的代碼,如果又沒有後台管理系統的話,資料內容更新又更麻煩,不能同步造成沒有更新到經常引起不必要的客訴。
響應式網站設計
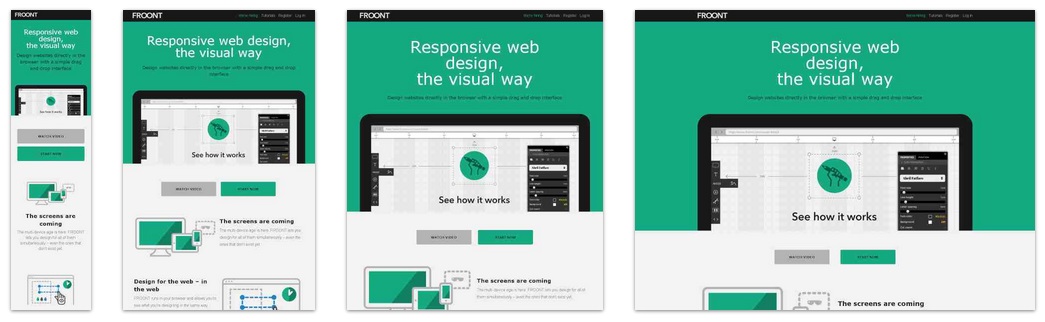
又稱 RWD,2012 年後被公認為是日後網頁設計開發的趨勢,使用 CSS3 且利用百分比的方式去設計。在不同的解析度下改變網頁的佈局排版。讓手機, 平板, 桌機都是瀏覽同一個網站,提供較佳的視覺體驗。

image source: iBest 愛貝斯
使用 RWD 的動機
- 窮人的 APP 部門,APP 需要開發 IOS 跟 Android 版本,開發時間加上成本是個不小的數字。
- 對於用戶來說,不用下載 APP就能使用。
- 如果開發 APP,必須要再花一筆行銷來宣傳讓用戶知道有 Android\/IOS 的 APP,還要能引起他們興趣下載。
- 對於社群分享有益,同一個網址不用拆成手機板網頁或是電腦版網頁的網址,流量分析等也不會拆成兩筆資料。
- 在 SEO 上方面對 Google 搜尋引擎來說是有利的。

image source: 夏木樂
一些缺失
- IE7 以下不支援。
- 不適合複雜功能與介面,如果需要拍照、推播等功能只能朝 APP 方向去做。
- 載入多餘的檔案,因為是同一個網站去做隱藏顯示。使用的是同一份 HTML 和 CSS。
- 需針對使用者習慣調整瀏覽動線。