Module
JavaScript 模組化的概念很早就有了,只是各家爭鳴,然而在 ECMAScript 6 也制定了關於 module 的標準。
在 AngularJS 的 module 要怎麼看待呢 ?
你可以想成一個容器包含你 Web 應用程式中不同的區塊如控制器、服務、過濾器、元件等...
宣告模組
var myModule = angular.module('app', []); // 第一個參數是模組名稱
宣告並載入相依模組
var myModule = angular.module('app', ['ngTouch']); // 第二個參數是相依模組
取得模組
var myModule = angular.module('app'); // 不傳第 2 個參數表示要獲取以建立過的模組
在 HTML 上啟動模組

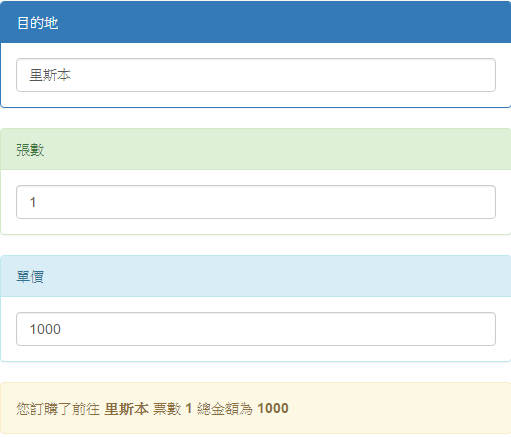
套上 BootStrap CSS Framework 將範例打造成訂購機票的服務

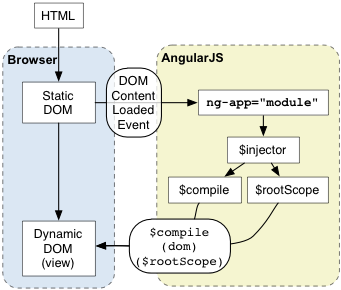
Angular 自動啟動過程
- 偵測 DOMContentLoaded 事件
- 尋找 ng-app 指令 (directive) 並取得啟動模組
- 建立 $injector 注入器物件
- 編譯 DOM 物件 (ng-app 所在元素為根物件)

image source: Angular Bootstrap