CSS 權重
在撰寫 CSS 的時候一定有遇過一種情況,就是明明下了相關的 property 卻無法作用。
這時候有些開發者會找到一些方法比如 !important。
當然這沒有不對,只是我們要了解這些事情背後的原理,才能設計出更好的結構。
相同的權重,越後面的規則覆寫到前面的規則。
不同的權重,高的生效。
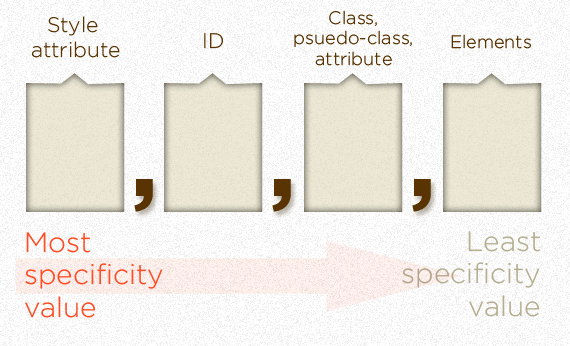
CSS Specificity Value

image source: css-tricks.com
由上圖可知 inline style 是最為高分的,再來就是 ID > Class/psuedo-class/attribute > Element。
<style>
div p {color: red} /* specificity = 0,0,0,2*/
p {color: blue} /* specificity = 0,0,0,1*/
</style>
最佳實務應用
- 盡量別使用 !important 把它視為最後手段
- 減少行內樣式的使用
- 減少選擇器的個數
- 重複 (reuse) 使用 class 替代
- 增加獨特性使用 ID
- 鏈結的正確聲明順序 L-V-H-A (:link, :visited, :hover, :active)