Bootstrap Grid System
又被稱為網格/柵格系統,用來排版兼具 RWD 需求。
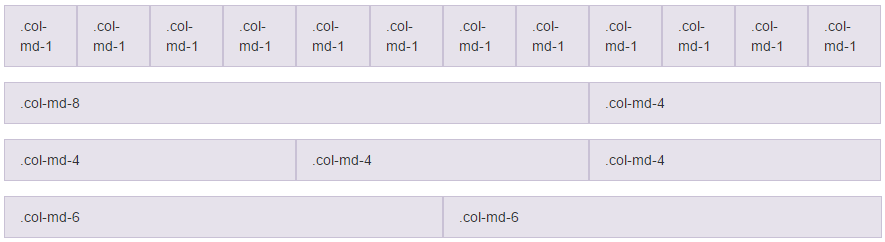
把容器定義成 12 列。在使用它預先定義好的 classes 去做出在排版布局。

Image source: Bootstrap
| 超小型裝置 <768px | 小型裝置 ≥768px | 中型裝置 ≥992px | 大型裝置 ≥1200px | |
|---|---|---|---|---|
| 容器最大寬度 | None(auto) | 750px | 970px | 1170px |
| Class prefix | .col-xs- | .col-sm- | .col-md- | .col-lg- |
| 列 | 12 | 12 | 12 | 12 |
- 請一定要在父元素上加上
.row
繼承權重
xs ( 768px 以下 ) > sm ( 768px 以上 ) > md ( 992px 以上 ) > lg ( 1200px 以上 )