Tips
彙整了一些平常經常在使用的偵錯方式。
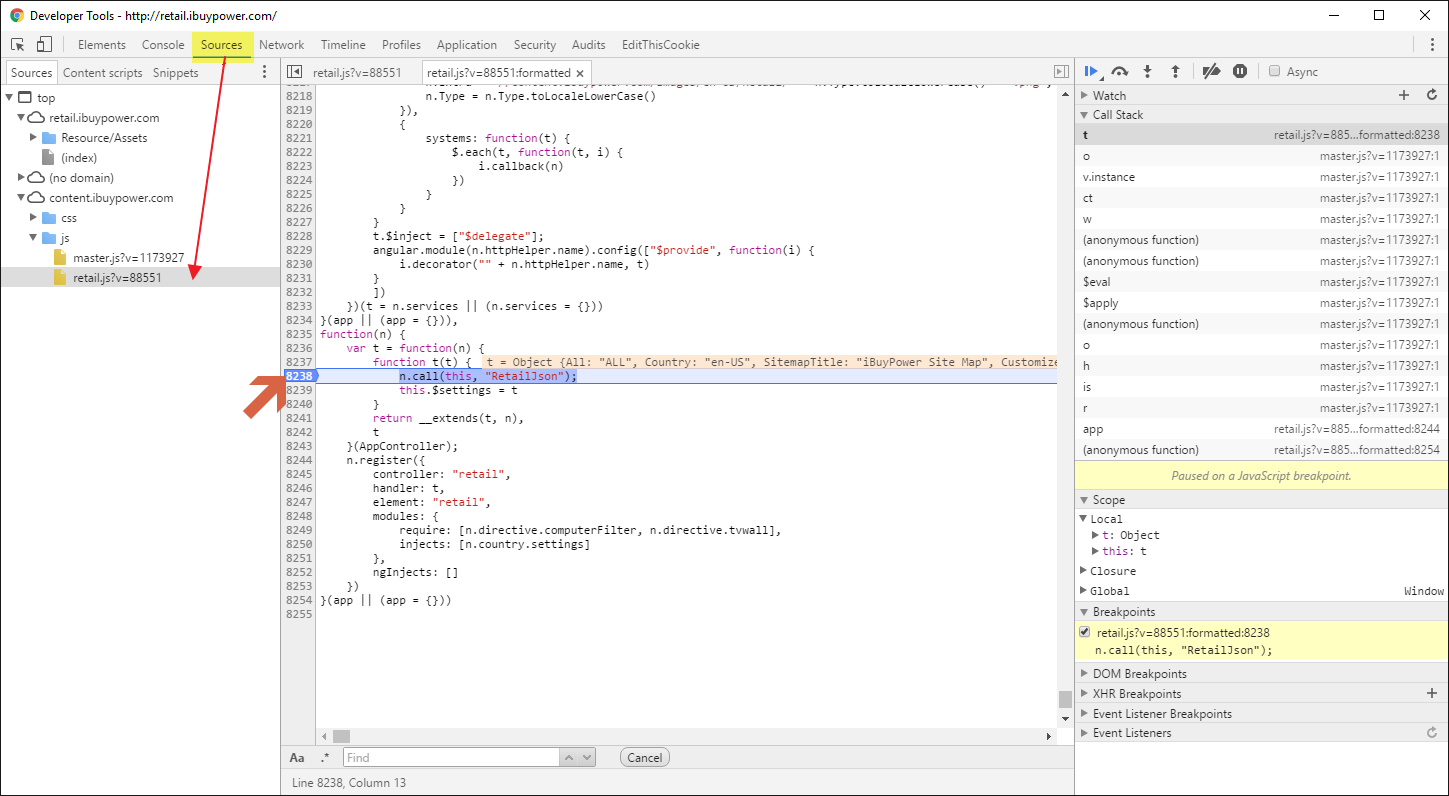
中斷點 (BreakPoint) - 切換到 Sources 頁籤後選擇要偵錯的 js 檔案行數即可

在中斷的時候我們就可以利用主控台面板進行 Live Edit JavaScript。
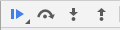
偵錯控制

F8- 繼續執行F10- 執行下一行 (不會進入 function)F11- 執行下一行 (進入 function)Shift + F11- 跳出當前 function
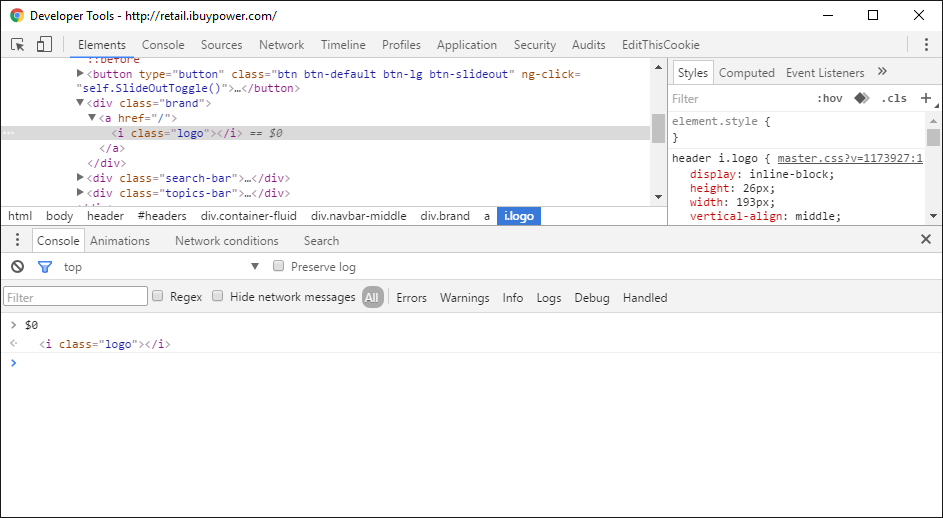
訪問最後一次選到的元素 $0

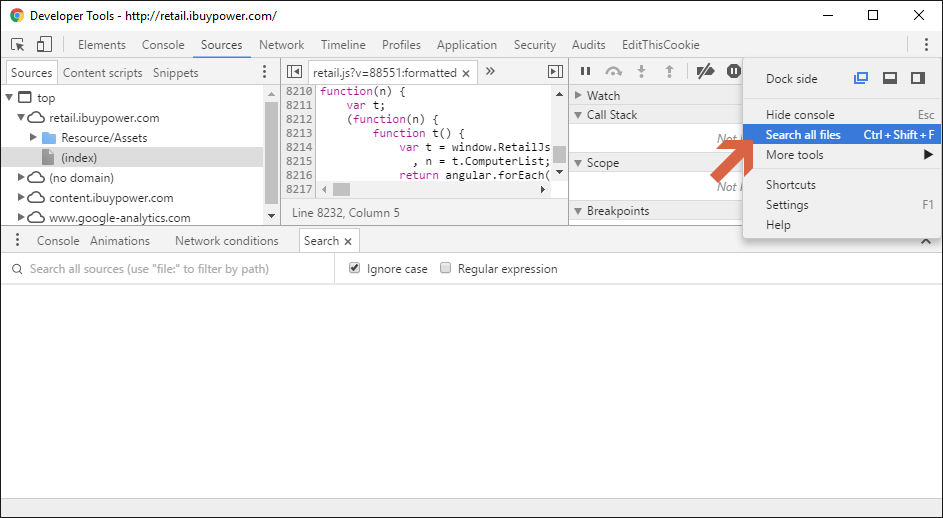
Search All Files (Ctrl + Shift + F)