HTML5 Feature + API

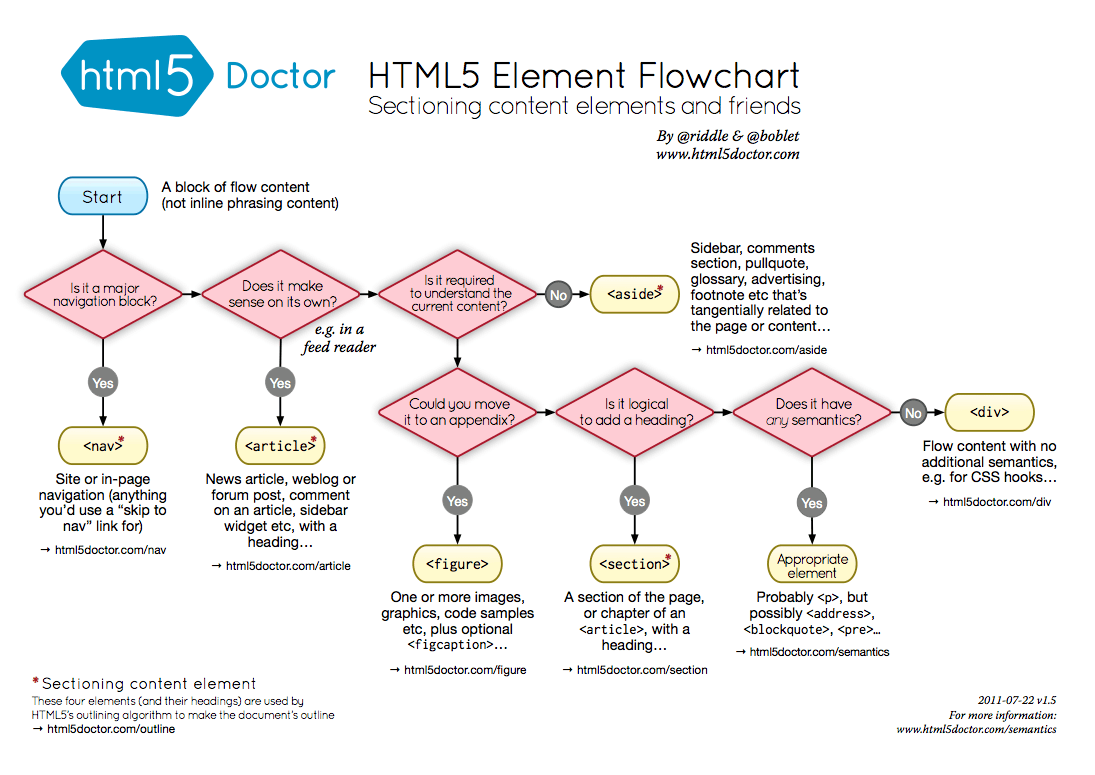
image source: html5doctor.com
<canvas> 標籤
Flash 給了 Web 開發者許多麻煩,目前 Google, Apple, Mozilla 等廠商都傾向採用 HTML5。
藉由 HTML5 技術取代掉 Flash,也就是 <canvas> 標籤開始慢慢崛起。
<section> 和 <article> 標籤
<section> 定義一般主題性內容,通常會帶有標題。
<section>
<h1>標題</h1>
<p>內文</p>
</section>
<article> 定義為一個獨立且完整的相關內容。
<article>
<h1>標題</h1>
<p>內文</p>
</article>
首先要認識 <div> 是毫無語義,再來逐漸增強的順序是 <section> 和 <article>,根據 W3C 定義對於一般主題性的內容則可以適用 <section>,假如這段內容可以脫離上下文做為完整獨立存在的一般內容,則就適用 <article>。
<header> 和 <footer> 標籤
為的是更好體現網站的語義性,明確定義了 <header> 跟 <footer> 標籤。
<header> 定義為一組介紹性或導覽性輔助工具,通常位於文件或章節的頂部,應該只放標題或者摘要。
<article>
<header>
<h1>標題</h1>
<p>摘要</p>
</header>
<p>內容</p>
</article>
<footer> 定義文檔置底區域常放入一些版權、相關鏈結、聯絡資訊等。
<footer>
<p>版權資訊</p>
<p>聯絡資訊: <a href="mailto:[email protected]">
[email protected]</a>.</p>
</footer>
<nav> 和 <aside> 標籤
<nav> 定義為一組導航鏈結,用於最主要的導航信息。
<nav>
<a href="/html/">鏈結</a> |
<a href="/css/">鏈結</a> |
<a href="/js/">鏈結</a> |
<a href="/jquery/">鏈結</a>
</nav>
<aside> 定義為內容分離的部分,通常表示 sidebar。
<article>
<p>My family and I visited The Epcot center this summer.</p>
<aside>
<h4>Epcot Center</h4>
<p>The Epcot Center is a theme park in Disney World, Florida.</p>
</aside>
</article>
<figcaption> 和 <figure> 標籤
<figure> 定義為一個群組元素,通常搭配 <figcaption> 作為標題說明。
<figure>
<img src="pic_mountain.jpg" alt="The Pulpit Rock" width="304" height="228">
<figcaption>Fig1. - The Pulpit Rock, Norway.</figcaption>
</figure>
<figure> 絕對不是只拿來包圖片,可以是影音檔、圖表、Canvas、Svg及任何組合,不要每個圖片都用上 <figure> 去取代。
它被描述為流動的內容是可以任意移動位置又不影響整體內容的表達。
反過來說如果這個標籤移除會影響到上下文的閱讀,那表示它絕對不適合用上 <figure>。
HTML5 表單及使用者輸入框改進
<form> 屬性
- autocomplete
- novalidate
<input> 屬性
- autocomplete
- autofocus
- form
- formaction
- formenctype
- formmethod
- formnovalidate
- formtarget
- height and width
- list
- min and max
- multiple
- pattern
- placeholder
- required
- step
DOM 拖曳 API

先加入 draggable="true" 屬性來創建可拖放對象。
<div class="rect red" draggable="true"></div>
<div class="rect green" draggable="true"></div>
<div class="rect blue" draggable="true"></div>
之後在 JavaScript 裡處理托放事件才能實施托放。
- dragstart 在元素開始被拖動時
- drag 元素被拖動 (按著鼠標不動)
- dragenter 元素被拖進可放區域
- dragover 元素被拖在可放區域上面
- dragleave 元素被拖離可放區域
- drop 元素放到可放區域內
- dragend 拖放事件結束 (鬆開鼠標或 ESC)
var draggableElements = document.querySelectorAll('[draggable]');
[].forEach.call(draggableElements, function (element) {
element.addEventListener('drag', drag, false);
element.addEventListener('dragstart', dragStart, false);
element.addEventListener('dragenter', dragEnter, false);
element.addEventListener('dragleave', dragLeave, false);
element.addEventListener('dragover', dragOver, false);
element.addEventListener('drop', drop, false);
element.addEventListener('dragend', dragEnd, false);
});
DataTransfer 對象
這屬性正式這 DnD (Drag and Drop) 的重要對象,拖放不同的動向設置成不同的格式。
drag types
文字: text/plain
超連結: text/uri-list, text/plain
HTML & XML: text/html, text/plain
DataTransfer 屬性
effectAllowed 和 dropEffect 這兩個最主要作用是設定拖放過程中鼠標指針的類型,提示用戶操作。
其次作用是控制 drop 事件是否觸發。
reference: HTML5 Drag and Drop API