Controller
controller 的宣告語法非常簡單,只要宣告一個建構式函式就好了。
var app = angular.module('app', []);
app.controller('main', function () { });
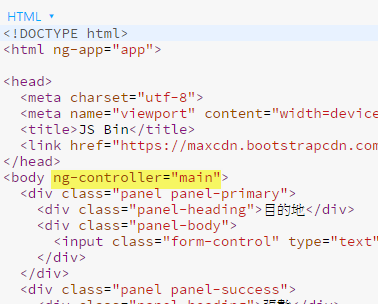
在 JavaScript 宣告完後我們在 HTML DOM 透過 ng-controller (directive) 去觸發。Angular 會實例出一個新的 Controller 物件,透過建構式函式注入的 $scope 我們可以在這邊創建物件。
我們將之前的範例在改寫成如下。
var app = angular.module('app', []);
app.controller('main', function ($scope) {
$scope.location = '里斯本';
$scope.quantity = 1;
$scope.price = 1000;
});

到這邊為止可能會有幾個疑問
Q: function($scope) 這帶進來的參數是什麼 ?
A: 這個是 Angular 產出的一個物件用來連結 controller 跟 view 用的
Q: 怎麼把 ng-init 拿掉了 ?
A: 因為我把初始化的預設值拿到 JavaScript 內了
相依性注入
var app = angular.module('app', []);
app.controller('main', ['$scope', function ($scope){
$scope.location = '里斯本';
$scope.quantity = 1;
$scope.price = 1000;
}]);
為防止 JavaScript 最小化 (Minification) 的問題,經過最小化的關係區域變數名稱被亂數取代,自然就找到參考,導致程式異常。
controller as
1.2 之後的新語法,Controller 實體將會被指向一個新的獨立 scope。
使用 this 關鍵字來定義需要的物件與方法。
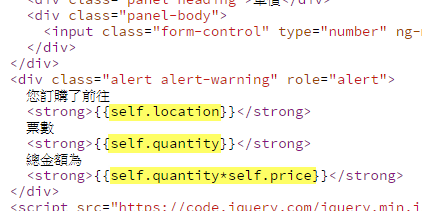
var app = angular.module('app', []);
app.controller('main', function(){
var self = this;
self.location = '里斯本';
self.quantity = 1;
self.price = 1000;
});