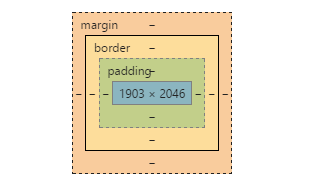
CSS BOX MODEL
通稱為區塊 \/ 盒子模型。有助於在佈局版面的空間規劃。
先解釋會用到的屬性
- padding: 用來設計元素內容與元素邊框的距離
- margin: 用來設計元素與外部元素的距離
- border: 用來設計元素邊框的顏色、粗細、樣式

下面例子設定了兩個樣式,擁有相同的寬度設定但最後元素顯示的實際寬度卻不一樣。
<style>
.sample1 {
width: 300px;
margin: 10px auto;
border: 5px solid green;
}
.sample2 {
width: 300px;
margin: 10px auto;
padding: 30px;
border: 5px solid red;
}
</style>
<div class="sample1">sample 1</div>
<div class="sample2">sample 2</div>
box-sizing 屬性
計算元素的寬度跟邊距值是個很無聊的事情。
所以當你設定 box-sizing: border-box; 元素的內距跟邊框都將在已設定的寬度跟高度內。
默認是 content-box,會在寬度跟高度之外繪製元素的內距跟邊框。
因為 box-sizing 算是比較新的屬性,我們還是習慣系的加上 -webkit- 與 -moz- 前綴確保特定瀏覽器實驗中的 CSS 特性被啟用。
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}